
banners inspirados em: [member=Millie]
Sempre vejo pessoas perguntando como fazer uma sign.gif com tratamento, e por isso hoje trago um tutorial sobre para vocês!!
Também vou estar disponibilizando a PSD da sign.gif, que vou estar fazendo no decorrer do tutorial. 
Primeiramente, você salva o seu .gif, no meu caso, vou estar utilizando esse:

Feito isso, abra o seu Photoshop, e jogue o .gif lá.
As camadas estarão dessa forma;

Você irá clicar nessa ferramenta →
 ;
;

Que criará uma nova ''camada'', onde ficará o seu tratamento →
 ;
;

No meu caso, não tive que cortar nenhuma parte do .gif, mas se você precisar tirar algum crédito ou algo do tipo, clique nessa ferramenta →
 , e faça o devido corte.
, e faça o devido corte.

A parte de inserir o .gif está feita, agora vamos tratar o mesmo.
Vá na ferramenta de costume →
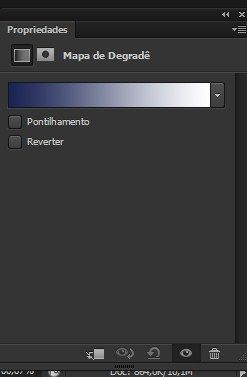
 (que você vai usar por muito tempo) e vá em Mapa de Degradê.
(que você vai usar por muito tempo) e vá em Mapa de Degradê.

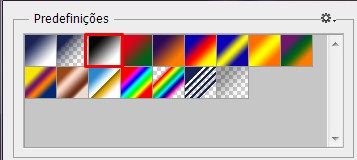
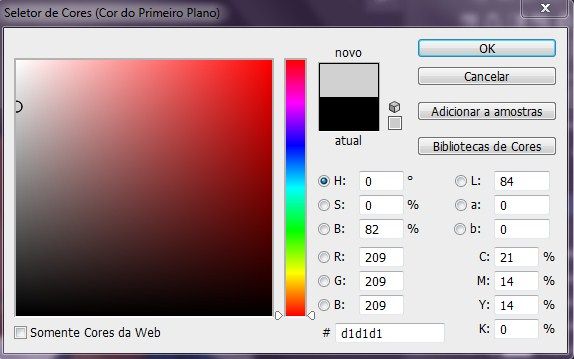
Em propriedades, você clica na barra colorida;

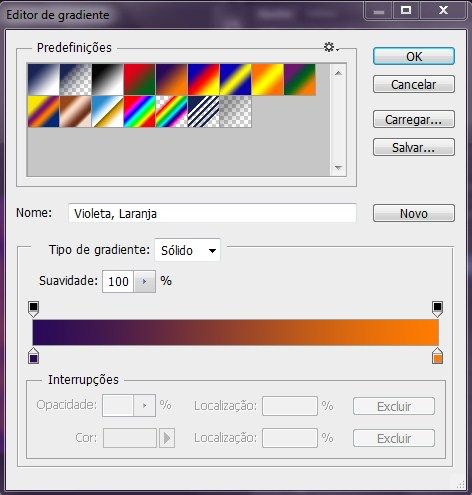
E escolha o quinto mapa;

Agora, você deixara a ''camada'' da seguinte forma →
 ;
;

Agora, em pesquisa de cores, escolha o Arquivo 3DLUT que mais combine com a sua sign;
Se for preciso, altere a Opacidade.
Eu coloquei o filmstock e deixei a opacidade em 100% →
 ;
;

Feito isso, vá em Mapa de Degradê novamente, porém dessa vez escolha o terceiro mapa;

E deixe a camada da seguinte forma →
 ;
;

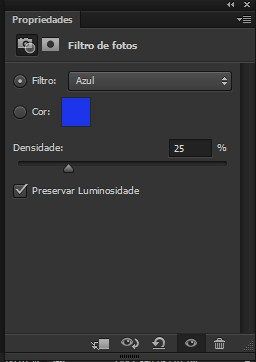
Vá em Filtro de Fotos, e deixe as propriedades da seguinte forma;

Deixando a opacidade em 40%.
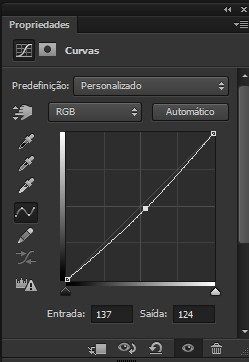
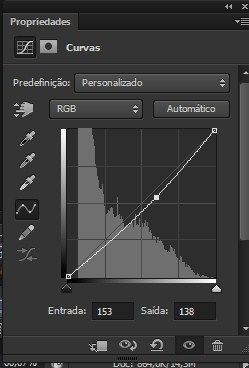
Em Curvas, você deixará da seguinte forma (se o .gif for muito escuro recomendo não puxar muito);

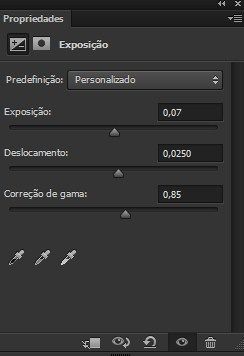
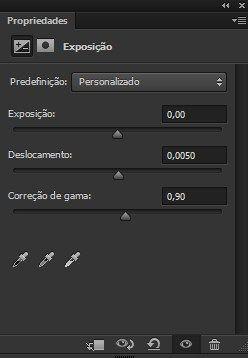
Agora, em Exposição você deixará as propriedades da seguinte forma (dependendo do .gif novamente);

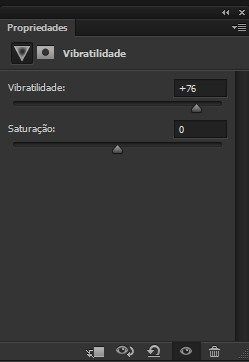
Quase finalizando essa parte, vá em vibratilidade e à aumente, dependendo de seu .gif;

Agora, vamos pra parte da iluminação + algumas ferramentas.
Crie uma nova camada à partir dessa ferramenta →


Você passará o pincel preto em algum/alguns cantos do seu .gif, e logo em seguida diminua a opacidade dependendo do mesmo;

Crie outra camada, e faça o mesmo com o pincel meio acinzentado onde você quer por a iluminação, deixando da seguinte forma;


E agora, vá na ferramenta dos efeitos novamente →
 , indo em Exposição e deixando da seguinte forma;
, indo em Exposição e deixando da seguinte forma;


Novamente criando uma nova camada, passe o pincel preto no mesmo lugar de antes, porém com a opacidade diminuída;

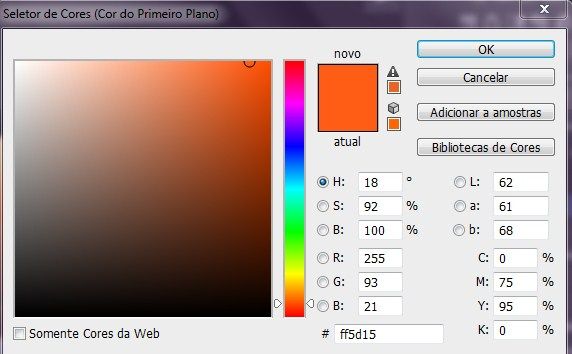
Crie outra camada, e passe um pincel colorido, dependendo da cor do seu .gif.
Eu usei a cor laranja, veja à seguir:


Feito isso, adicione outro efeito de Curvas, e deixe da seguinte forma;

E agora vamos salvar a sign.gif, que já está pronta.
Clique em salvar para web, e deixe assim →



Se quiser diminuir o tamanho, recomendo sempre deixar a largura aproximada à 400 →


E pronto, esse foi o resultado;

Clique abaixo para estar baixando a PSD.
Espero que tenham gostado, até o próximo tutorial.
Att, [member=Yuini].

